Webmention is a way to notify any website URL from your site. Receivers can use webmention to request notifications when other sites mention it. This web standart is created and maintained by IndieWeb. As of January 12, 2017 it is a W3C recommendation.
By using this protocol, you can list any mentions to your posts and push content to other sites automatically. It is like having a conversation between websites. It is also easy to accept webmentions right away.
That's not all, you can also list twitter likes, replies and retweets when your link shared on twitter.
Accepting webmentions
Change the URL and add this code to your head tag.
<link rel="webmention" href="https://webmention.io/pikseladam.com/webmention" />
<link rel="pingback" href="https://webmention.io/pikseladam.com/xmlrpc" />
Now you can enter the webmention.io website and see any mention linked to your site.
Here is good example websites that supports webmentions.
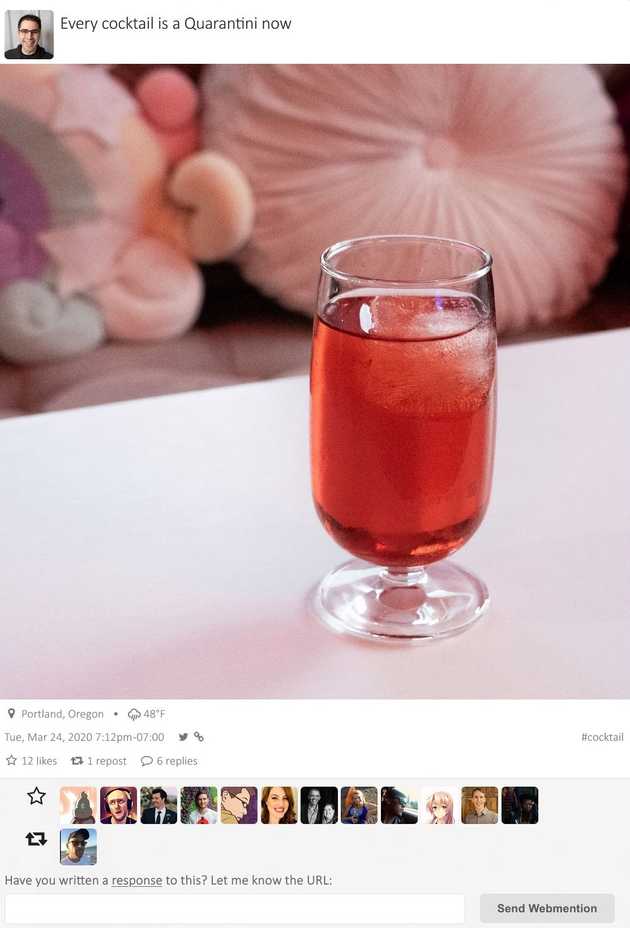
Aaron is also the co-founder of indiewebcamp. His websites is perfect example of webmention usage. In his site, you can see the reposts, replies, mentions and twitter likes for his posts.
Kicks is one of the best collectors in internet. He is always searching for good links, sharing them on its site. Also, he has a good web browser extension called Fraidycat which basically gathers and displays all feed information that you want to follow. His website has pretty old-school kind of different style. He supports webmentions. You can see his twitter replies and mentions under his posts. Kicks doesn't want anyone to share his page. Sorry kicks.
API to list mentions
webmention.io has also have an API to list webmentions to your pages. Just change the target url and list any mention to it.
https://webmention.io/api/links.jf2?target=https://webmention.ioHelp out
If you would like to help, you can start on github.
This just a simple introduction article to webmentions. If i missed anything please let me know.